LionBlogの不要なアイキャッチをどうしても消したい【WordPress】
このブログはWordPressのLIONBLOGというテーマを使って書いています。デフォルトでは、投稿とアーカイブにアイキャッチがつくのですが、アーカイブにはアイキャッチがあっても、投稿ではアイキャッチがない方がよいときがあります。今回、この投稿のアイキャッチを消す方法が分からなくて、さんざん苦戦しましたので、メモがてら記事にしました。
アイキャッチとは
アイキャッチとは、記事の顔ともいうべき画像のことです。

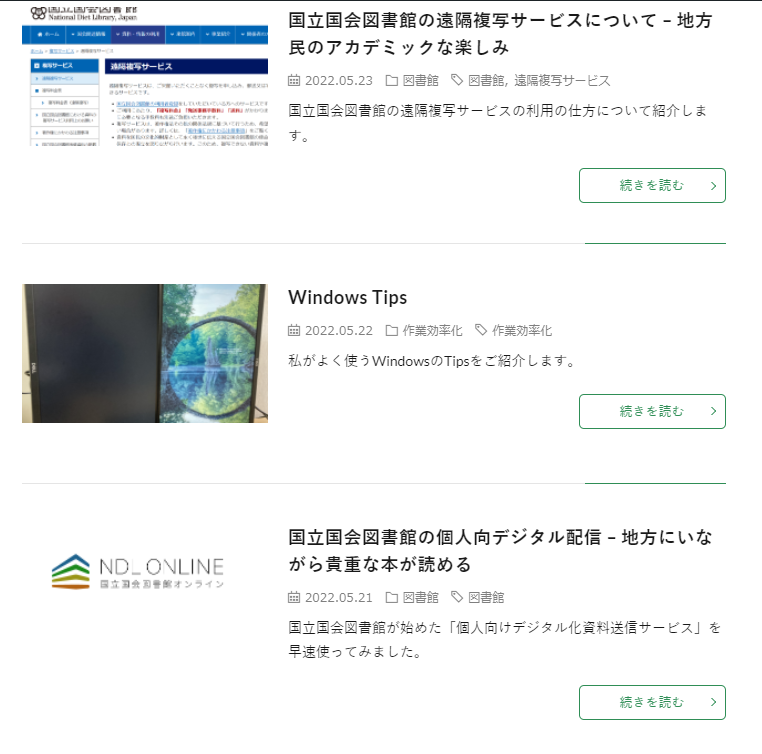
投稿ページでのアイキャッチは、こんな表示になります。

この記事では、記事の中で使った画像がたまたまアイキャッチ画像と同一だったため、投稿ページでは同じ画像が続くという変な記事になってしまいました。
こういうとき、アイキャッチ画像はアーカイブでは使ってもよいけど、投稿ページでは表示したくないです。しかし、どうすればそういう設定ができるのでしょう?
LIONBLOGのアイキャッチの設定

デフォルトでの設定では、投稿とアーカイブページの表示・非表示が同時に設定することになっているので、二つを分けて設定することができません。
プラグインを検討
困ったときのプライグイン頼みで、今回次のプラグインを試しました。
Conditionally display featured image on singular posts and pages
上記二つのサイトを参考にさせていただきましたが、なぜかうまく機能しませんでしたorz
原因は不明です。上記のサイトは必ずしもLIONBLOGをテーマにしている訳ではないからでしょうか。
CSSを検討
そこでカスタマイズCSSでやる方法を探しました。
これがなかなかいいのが見つからなくて困りました。
たいていの紹介記事では
/* eyecatch画像の非表示 */
.eye-catch {
display: none;
}というように、eye-catchのdisplayをnoneにしろというCSSを紹介してありますが、私のWPでは全く機能しませんでした。
調べてみたら、LIONBLOGの場合、eye-catchでなくeyecatchを使っていました(ハイフンがない)。
それ以外にも違うところがあるようで、私のWeb知識ではちょっと太刀打ちできません。
でもネットの海をさまよっていたら、なかなかよいCSSが見つかりました。
WordPressの不愉快でうざいアイキャッチ画像をStylishを使って非表示にする方法とそのCSSコード
/*記事の中で最初に現れた画像を消す*/
#contents p:first-of-type img[src*="wp-content/uploads/"] {
display: none;
}
#the-content p:first-of-type img[src*="wp-content/uploads/"] {
display: none;
}
.article p:first-of-type img[src*="wp-content/uploads/"] {
display: none !important;
}
.content p:first-of-type img[src*="wp-content/uploads/"] {
display: none !important;
}
.entry p:first-of-type img[src*="wp-content/uploads/"] {
display: none !important;
}
.entry-content p:first-of-type img[src*="wp-content/uploads/"] {
display: none !important;
}
.post p:first-of-type img[src*="wp-content/uploads/"] {
display: none;
}
.post_content p:first-of-type img[src*="wp-content/uploads/"] {
display: none;
}
/*たまにpではなくdivタグで囲まれているケースも有り*/
#page-artcle div:first-of-type img[src*="wp-content/uploads/"] {
display: none;
}
.l-main div:first-of-type img[src*="wp-content/uploads/"] {
display: none;
}こちらの記事ではWordPressではなく、さらに進んで、なんとブラウザの機能を使って消す方法を紹介しています(すごい!!)が、WordPressでももちろんいけます。
このCSSをカスタムCSS内にコピペしたら、てきめんに投稿ページのアイキャッチは消えてくれました。このCSS、全然eyecatchの文字を使っていませんね。使わないでも消せるのですね。これを考え出す方はすごいですね!というより、eyecatchの文字を使わず、しつこく表示しようとするWordPressこそ執念深いというかなんというか・・・。
なお、カスタムCSSは、WP Add Custom CSSなどのプラグインをインストールしないと設定できません。
こちらのサイト様のコードを了承もなく引用してしまいましたが、この方のサイトにいくとさらにスゴイコードが書いてありますので、ぜひご覧ください。headerタグにアイキャッチが入っていた場合にはどうやって消すかとか、タイトル直下の場合はどうするかとか、濃ゆい話が載っていて楽しかったです。^^
PHPでやる方法
しかし、CSSでやろうとするとどうしてもプラグインが必要となります。プラグインを全く使わず消す方法はないものかとさらにネットの大海をさまよっていたら、このような記事を見つけました。
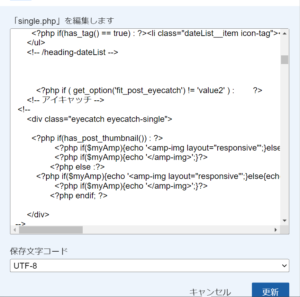
single.PHPのアイキャッチ部分をコメント化してしまう方法です。
私のsingle.PHPを見てみましたところ、記事と全く同一ではありませんでしたが、

似たような場所を見つけたので、記事にあるよう、コメント化してみました。
1回目はコメント化部分がうまくいかず、アイキャッチは相変わらず表示されてしまいましたが、次にコメント化部分を変えて試したら、今度はうまく非表示となりました。
これが一番シンプルで応用が利く方法だと思いました。
なお、PHPをいじる方法は、最悪サイト自体が壊れて何も表示しなくなりますので、バックアップをとってから編集するなど、各自自衛してください。何を言っているのか分からんという人は、こういう編集をしたら、かんよ!!
このやり方の欠点は、すべての投稿においてアイキャッチが表示されなくなってしまうという点です。しかし、今回調査の過程で記事の最初に挿入した画像を投稿と同時に自動でアイキャッチに設定してくれるプラグイン(Auto Featured Image (Auto Post Thumbnail))をゲットしたので、むしろ好都合です。
投稿ページにアイキャッチがなくても、アーカイブには表示されるんだし、記事の冒頭にアイキャッチとなる画像を入れるように運用すればよいってことですよね。
-
前の記事

恐るべしChrome – Googleのブラウザのセキュリティがデフォルトで危険だった話。 2022.05.25
-
次の記事

過半数代表者を選出するとき管理監督者をのけ者にしてよいか?【36協定】【労働基準法】 2022.05.27