【Push7】ブログにプッシュ通知を設定してみる【WordPress】
ブログが更新されるとプッシュ通知してくれるアプリを実装してみました。

プッシュ通知
他の人のブログが更新されたかどうかを、自分で調べる分にはFeedlyを使っています。
一方、自分のブログが更新されたときに積極的にユーザに通知するサービスはこれまで使ったことがありませんでした。
一応このブログは開業から毎日更新していますので、プッシュ通知なんていらないかな?とも思ったのですが、そのうち更新が滞る予定だし(←おいっ;)、ニーズが少しでもあるなら(先日名刺を交換した方にブログを紹介したら、「プッシュ通知はないんですか?」と聞かれた)と、導入してみることにしました。
でも、あんまり頻繁にプッシュ通知がきてもうっとおしいですよね・・・・。
試しに導入してみて、あまり使い勝手がよくなければやめればよいかなという軽い気持ちで始めてみました。
まずは登録
Push7にアカウントを作ります。
↓Push7のトップページです。
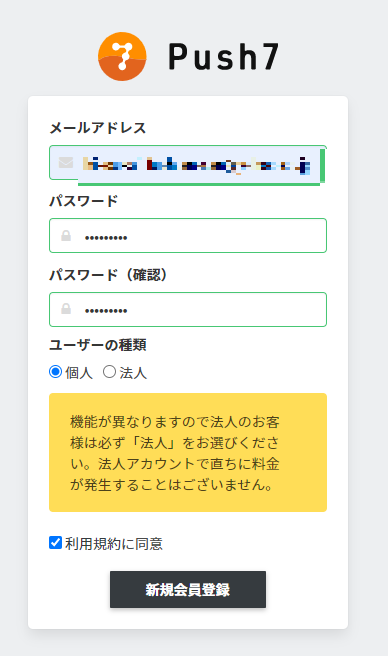
アカウントを作るためにメールアドレスが必要です。

パスワードを登録すれば、アカウント作成成功です。
アプリケーション登録
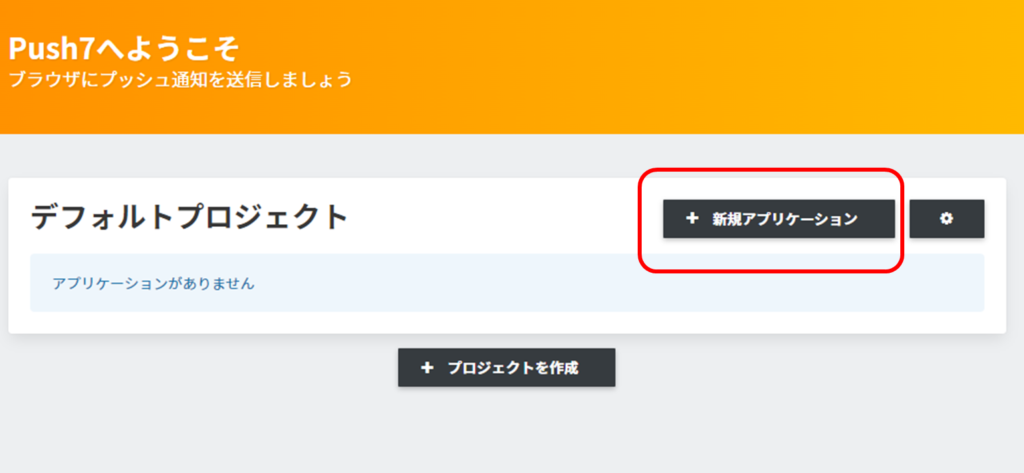
アカウントが作成できたら、アプリケーションを登録します。

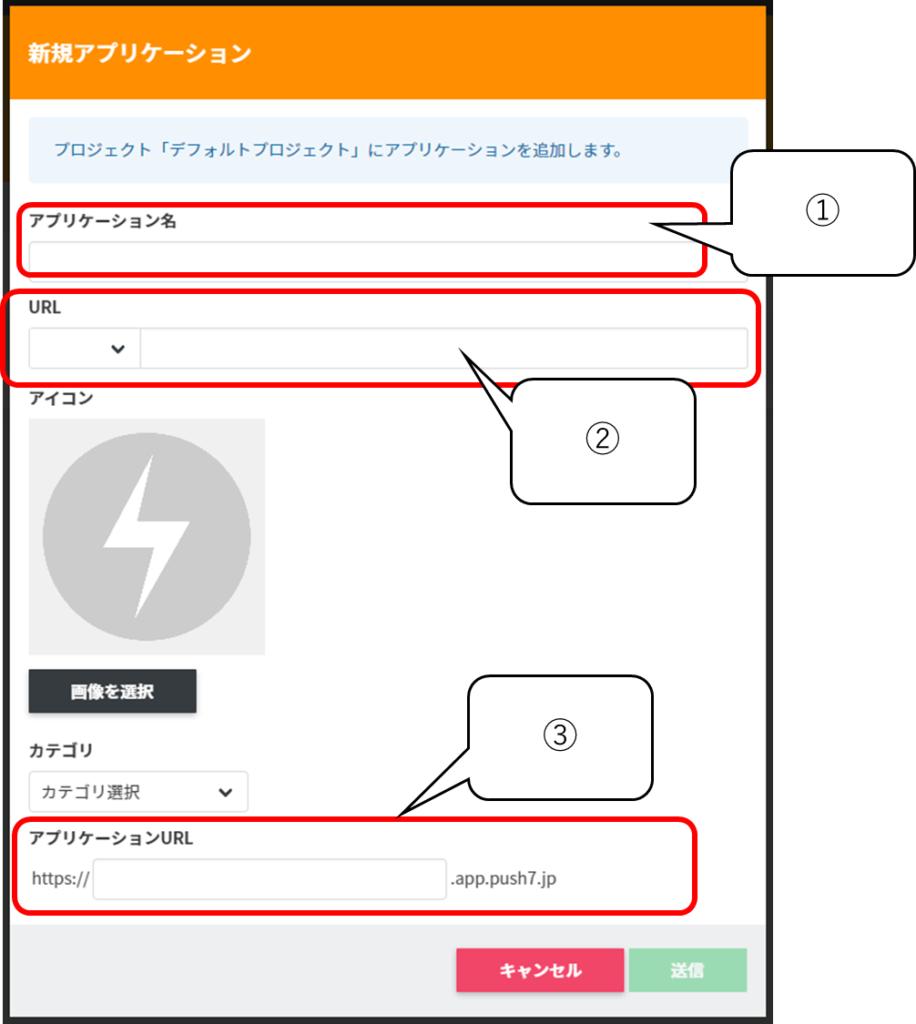
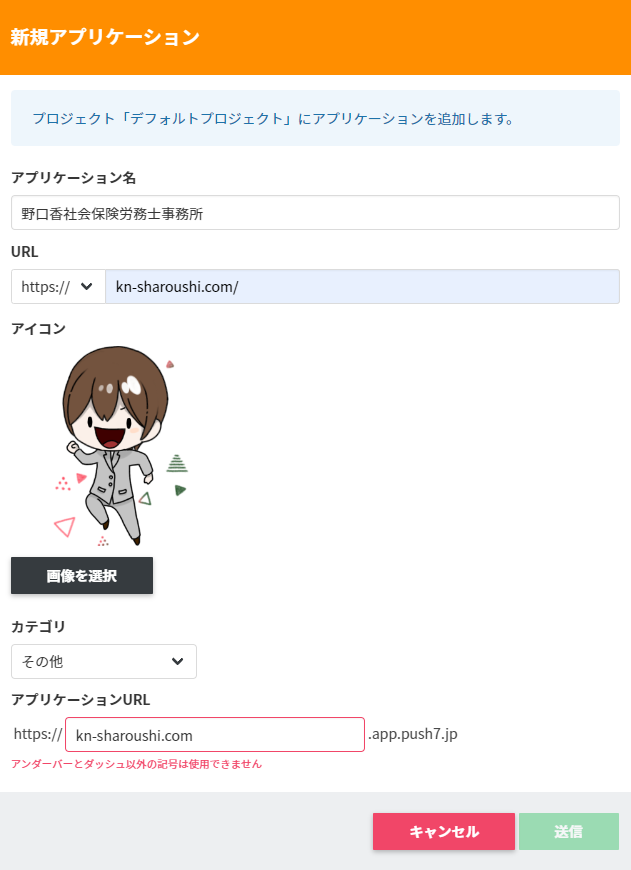
アプリケーションってなんのこっちゃ?と思ったら、サイト名とURLとアイコンとアプリケーションURLを登録するだけのようです。

①アプリケーション名
私は事務所のサイト名を入れました。
②URL
事務所のホームページのURLを入れました。
③アプリケーションURL
これがよく分からなかったのですが、どうもPush通知を出すための個別のサイトが作成されるようでして、そのサイトのURLをここで作成するようです。

本体サイトのURLを入れればいいのかな?とkn-sharoushi.comといれたら、”アンダーバーとダッシュ以外の記号は使用できません”とエラーが出ました。ドット(.)がだめだったようです。kn-sharoushiだけならOKだったので、一意になる値であれば、なんでもよいようです。すでにPush7の世界で使われているとダメです。
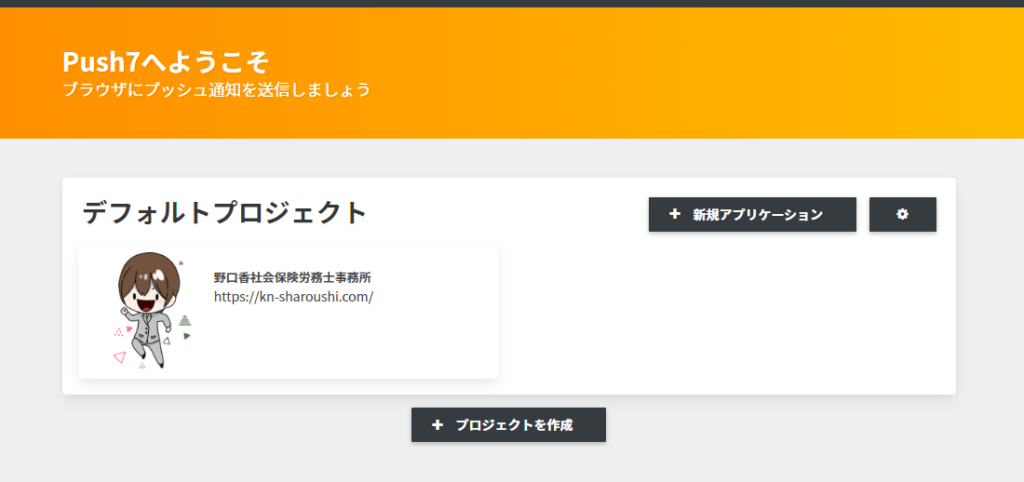
送信ボタンを押すと、アプリケーションを新規に作成できます。

次に、作成したこのアプリケーションの設定をしていきます。
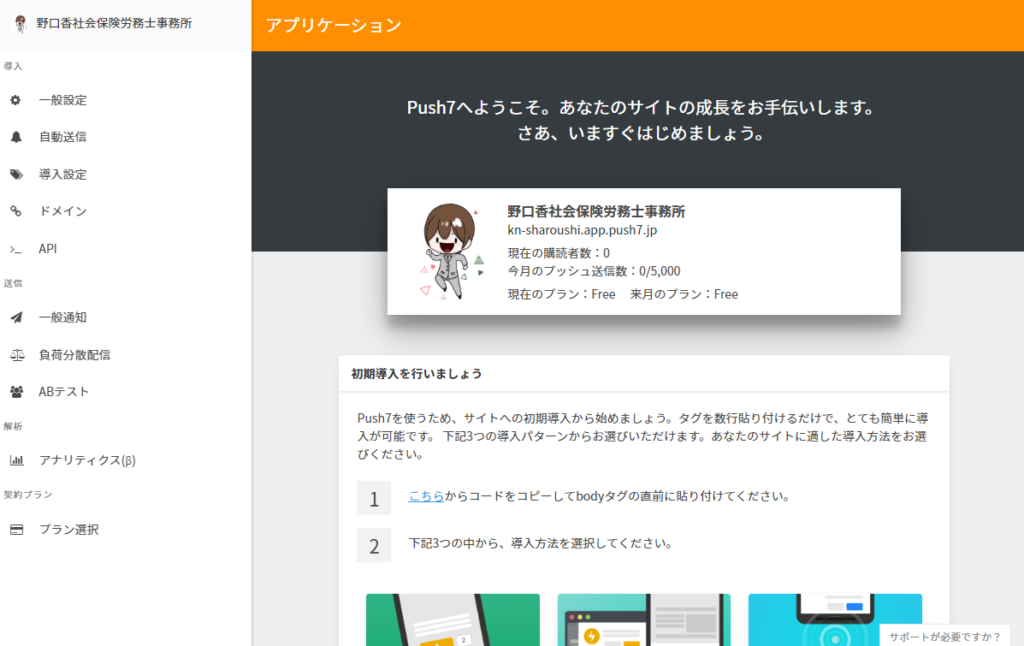
アプリケーションの設定

アプリケーションの設定がいろいろできるようで、初めて見るととまどいます。
この辺はおいおい理解していけばよいかな・・・とあまりいじっていません。
最低限、Wordpressで使うように、自動送信のところだけ確認しました。

自動送信のWordpressタブのところにある、App NumberとAPI Keyをコピーしておきます。これをWordpress側に設定すればOK。

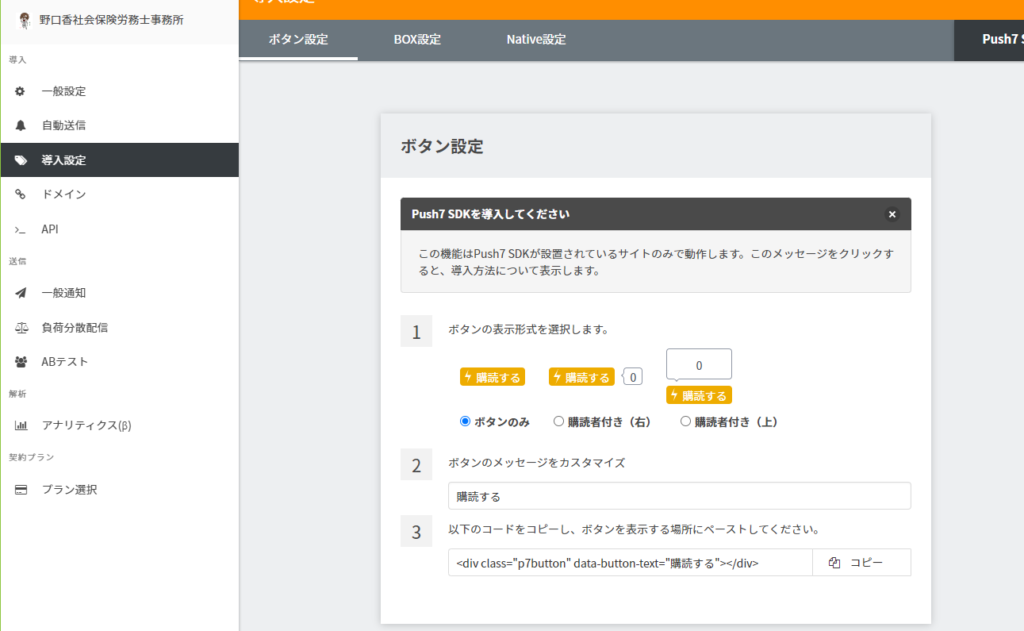
導入設定のところで、ボタン設定のHTMLがコピーできます。これもあとでWordpressで使うので、コードをコピーしておきます。
WordPress側の設定
WordPress側では例によってプラグインをインストールするところから始めます。
プラグインで「push7」で検索して、インストール。
インストールしたプラグインを有効化し、自動更新を有効化したら、設定します。

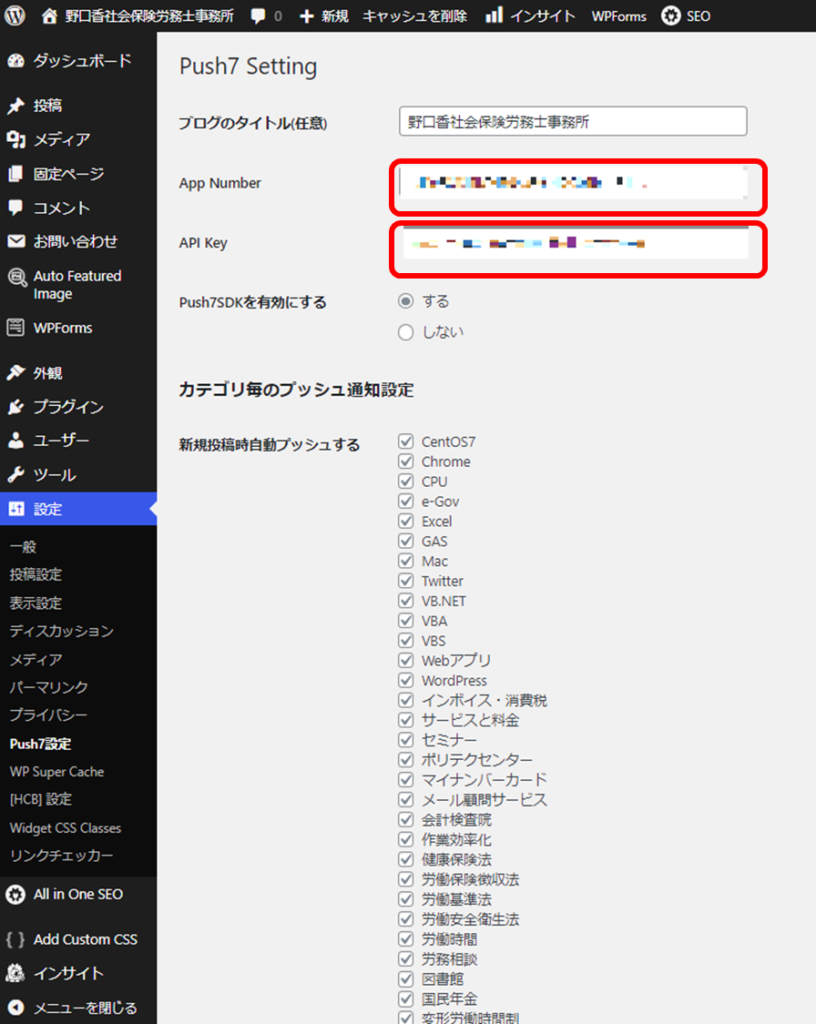
赤枠のところに、コピーしておいたApp NumberとAPI Keyを入れます。
SDKのところは、有効にするをチェックします。SDKを有効にしないと、ボタン等が表示されません。

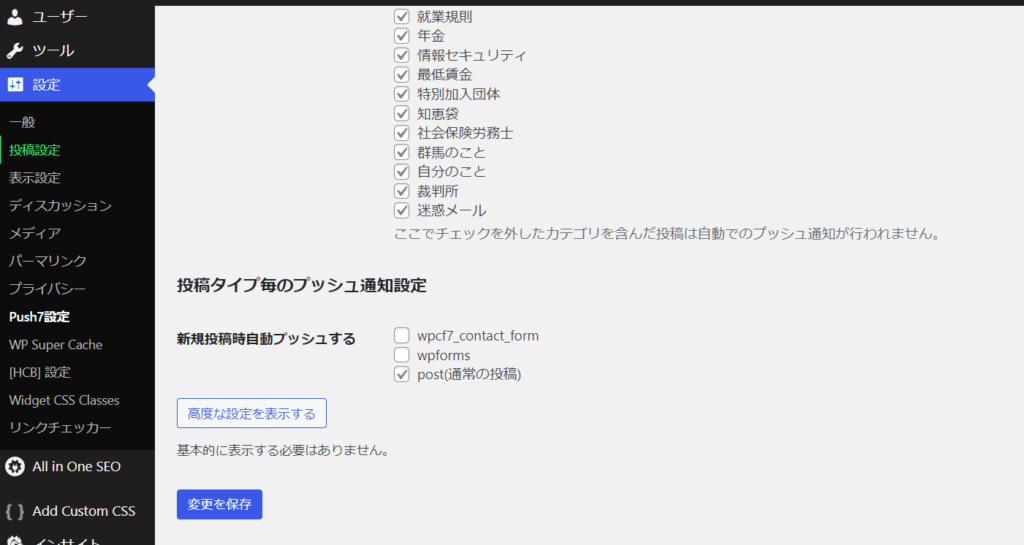
新規投稿時自動プッシュするは、postだけチェックします。
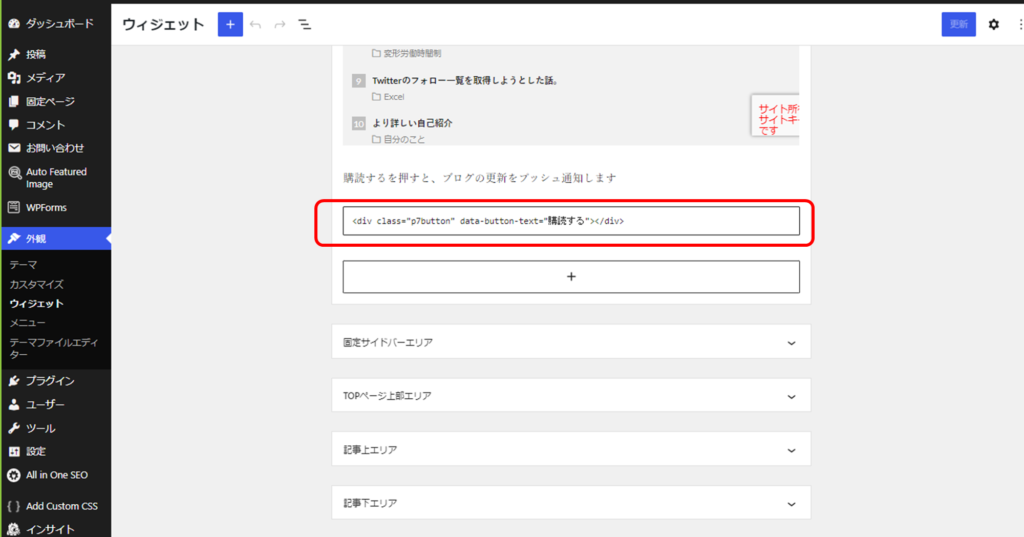
あとはサイトのどこかに購読ボタンを設定します。
私はウィジェットに設けました。

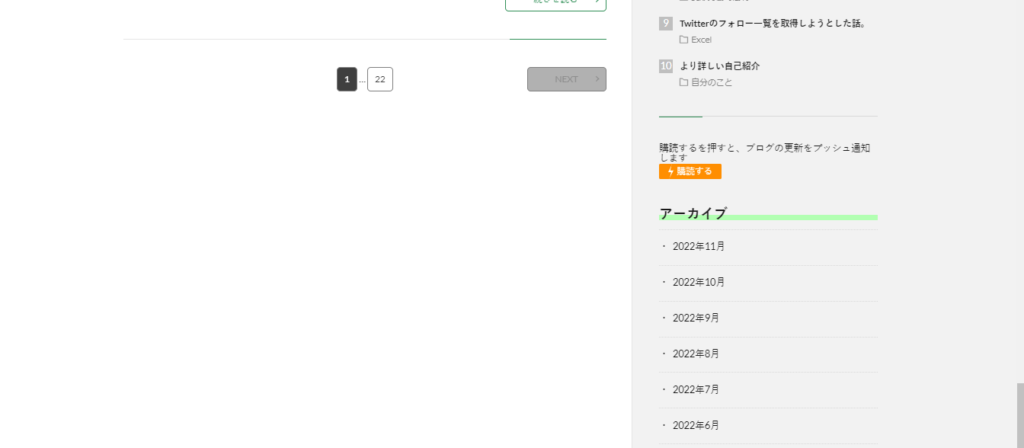
サイトの表示はこんな感じです。

実験
スマホで実験してみました。

このボタンを押すと・・・

よかった、これでうまくいった・・・・と思ったら。

何回ボタンを押しても、この画面のままでした。
おかしいな、通知を受けとるか拒否するかの選択肢の画面が出るはずなんですが。
別のスマホで試したら、そちらではうまくいきました。多分私のスマホはAdBlockとかさまざまな通知をOFFとしているので、うまくいかなかったのかもしれません。
-
前の記事

小規模事業者持続化補助金セミナー 2022.11.19
-
次の記事

勤務間インターバル制度 2022.11.21