【WordPress】ウィジェットの見出しのスタイルを変えるには【LIONBLOG】
WordPressを使ってブログを書いています。ウィジェットの見出しのスタイルを変えようとして、ちょっと苦労しのたでレポートします。
情報がありすぎる
Webで検索すると、信じられないくらい情報にあふれていました。たくさんありすぎて、いったいどれから手をつけていけばよいか、途方に暮れるくらいでした。

片っ端から試してみた結果、分かったのは、「みんな、バージョンが古い」ということです。
私が使っているWordPressのバージョンは、6.0.3です。

しかし、Webにありふれているハウツーはちょっと前のバージョンだったり、別のテーマだったり、あまり参考にはなりませんでした。
そこで、将来の自分用に、ここにウィジェットの見出しの変更の仕方を書いておきます。
対応バージョン
対応バージョンは、WordPress6.0.3、LIONBLOG2.0.0です。

これ以外のバージョン、これ以外のテーマを使っている場合にはお役に立てないと思います。
ウィジェットの見出しのスタイルの変え方
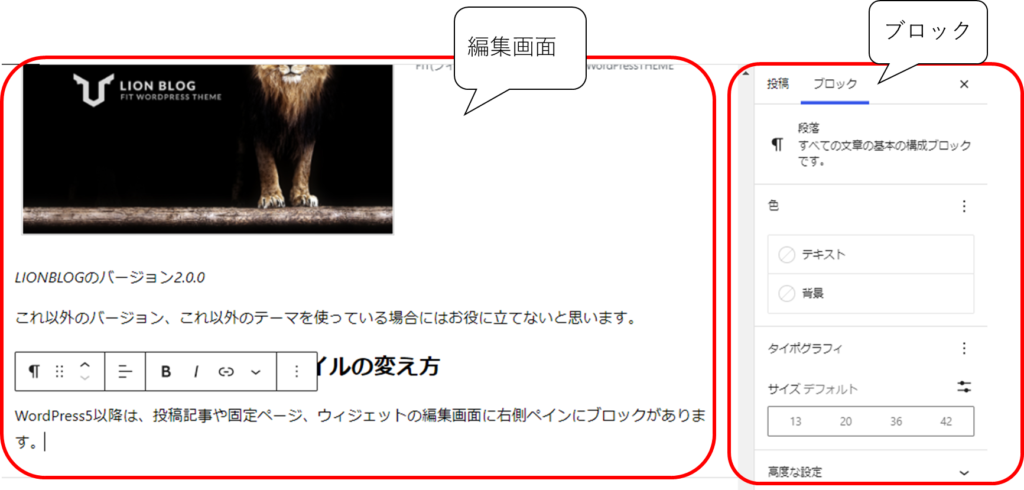
ブロック
WordPress5以降は、投稿記事や固定ページ、ウィジェットの編集画面に右側ペインにブロックがあります。

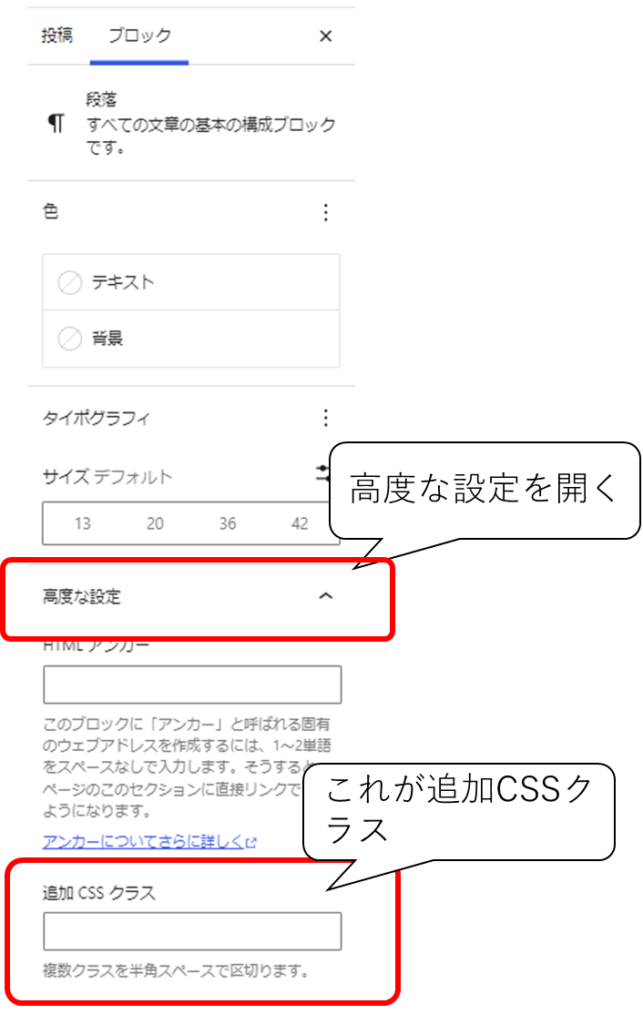
ブロックの中に「高度な設定」というのがありますので、クリックすると「追加CSSクラス」が記述できるようになっています。
追加CSSクラス

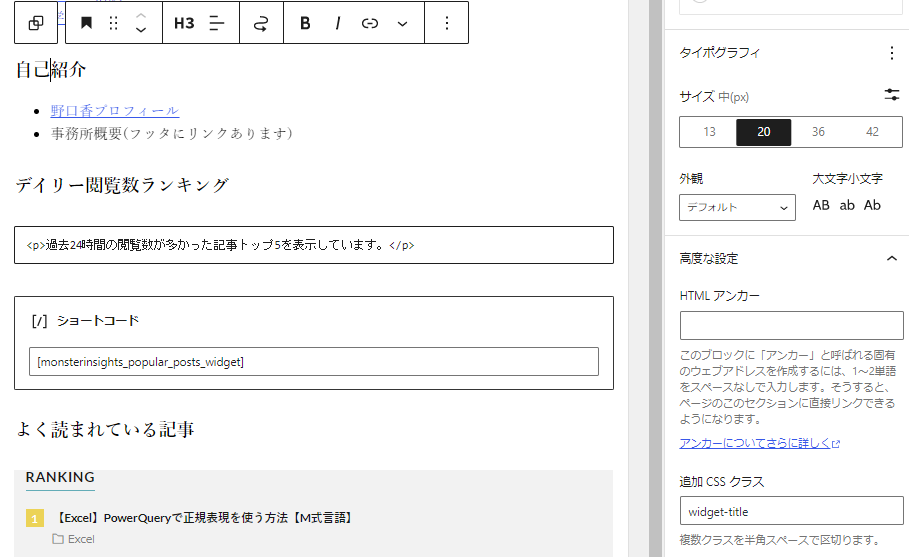
今回私はここに、widget-titleというクラス名を追加しました。

私は、ウィジェットの見だしにH3を使っているのですが、それぞれに追加CSSクラスにクラス名を追加する必要があります。
上図は、自己紹介というH3クラスのブロックに、追加CSSクラスでwidget-titleというクラス名を追加したところです。
同様に、H3にしたところ全部にwidget-titleクラス名を追加しました。
CSSの記述
あとはCSSを記述して整形していけばよいです。
CSSをどこに記述するかですが、私の場合は手っ取り早く、Widget CSS Classesというプラグインを利用しました。

ここを開いて、好きなようにwidget-titleクラスの体裁を整えます。

CSSの解説も、Webで検索すると天文学的な数字でヒットしますね!
あえてここでは引用しませんが、一昔前のHTML編集の時代とは違うなーと思いました(むちゃくちゃカラフルになりました)。
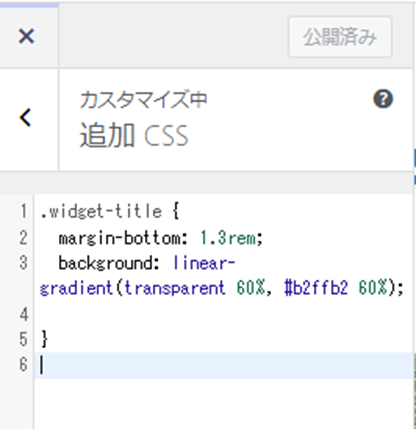
.widget-title {
margin-bottom: 1.3rem;
background: linear-gradient(transparent 60%, #b2ffb2 60%);
}
コードの説明を少しすると、margin-bottomというのは、私のH3がどうも次の行との隙間がなかったので入れました。
background: linear-gradientというのが蛍光ペンを引いてくれる魔法の言葉です。
60%という数字が二か所出てきますが、二か所とも同じ数字を入れます。で、この数字が大きいほど細く、小さいほど太い蛍光ペンになるようです。
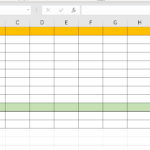
編集前後の違い
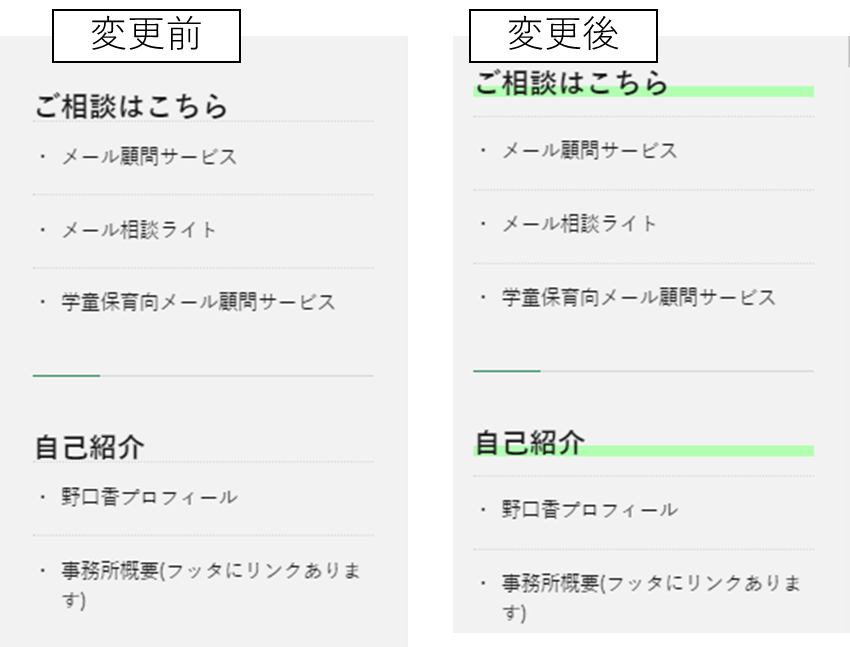
追加CSSがうまくいくと、無事蛍光ペンが引かれました。
ビフォーとアフターを載せておきます。

少しは見えやすくなったかなあ?実はこういうデザイン的なものは苦手です・・・・
-
前の記事

【ExcelVBA】BeforePrintイベントはあるけどAfterPrintイベントはない【知恵袋】 2022.10.23
-
次の記事

照合省略と17条付記 2022.10.25